Contrary to belief, the design is not the thing that’s going to determine to make or break.
No, you do not need fancy graphics.
No, you do not need a fancy logo.
No, you do not need a mega fancy website with loads of animation.
The fancier a website is, the lower conversion rate it’s going to have.
A lot of businesses may have a super fancy website BUT often will have sub-websites under similar names to generate leads.
Unless your website has lots of half-naked women OR men, stick with what I’m saying because I focus on conversions.
Here is what you’re going to learn:
- Understanding the #1 converting design for websites
- Introduction to Elementor
- Understanding the Elementor Interface
- What on earth are Elementor Sections?
- Elementor widgets? HUH!
- Elementor Pro
- Background, Colours and Forms
- Get Responsive
- Templates and Display Conditions
By the end of this guide, you’re going to know how to set up and complete your website.
It’s pretty fun AND not as tricky as people make out.
You’re also at an advantage because I bypass all the confusing BS you see online and focus you ONLY on the important.
Best WordPress Layout Design For Lead Generation
If you’re a business, I’m going to reveal the layout that generates marketing and digital firms massive amounts of leads for local businesses.
I’m going to be hated after this. LOL
If you’re more of a video sort of person, I’ve got you covered; have a watch of this video:
The truth that humans overcomplicate stuff
The WordPress layout you need is stupidly simple. Still, society is so scared of negative thoughts that we overcomplicate what we do.
Here is the simplicity of the layout.
You want two Columns:
- Column one will display core content such as snapshots of the rest of your website.
- Column two will display an offer with a subscribe field.
Simple right?
That’s all you need and will ever want. Don’t be fooled into what larger digital agencies say about having “the perfect” website – what does that even mean anyway?
My version of the perfect website is one that works and does what we need it to do.
If that’s your version, stick with my design.
Elementor
Let’s cover Elementor and how it all works.
Stick with this guide because once you understand the fundamentals of Elementor, you’re going to be over the moon.
Elementor changed my life, and it can easily do the same with you.
Introduction to Elementor
Have a watch of this video if you’re more of a video sorta person.
What is Elementor
Elementor is a WordPress drag and drop plugin streamlining with absolute ease on how to build a WordPress website.
Why are we using Elementor
We are using Elementor due to the ease of use, little learning curve, and the flexibility you can have designing websites.
Does Elementor Cost
There are two versions of Elementor; Paid and free.
I cover both versions but to get the core benefits of this guide you should purchase Elementor Pro as its an investment worth having.
Click here to purchase Elementor Pro
How to access Elementor interface
To access Elementors Interface do the following:
Go to WordPress Pages -> Select Page -> Click button: “Edit with Elementor”.
This will take you to the playground of Elementor.
Understanding Elementors Interface
If you would like to watch the Elementor Interface, please watch the video below or carry on reading.
Using the Interface
Using the interface, you have only two core areas;
Area one: Canvas, playground, or editing area. All of these are the same thing but its where you drag the building blocks to design your website.
Area two: The widgets area. Your website is built using these widgets.
You drag a widget into the playground area.
Other Elementor Options
Other options I talk about in my video are:
- Responsive sections where you can hide and customise what your site looks like on different screens like tablet and mobile.
- How you can “Update” your page which saves your edits
- How you can turn on editing handles
- How you can change the screen to a dark mode or light
- Where you can find default style elements
- Where you can find all your widgets
- How you can drag widgets into your play area
- Finding the Elementor Search Option
- How to exit the Elementor editing area
Elementor Widgets
If you’re going to be using Elementor, you’re going to need to know a thing or two about Widgets.
Have a watch of the Elementor Widget Below or keep reading for a better understanding of Widgets.
What is a widget
A widget is a bundle of code designed to make our lives easier.
Instead of us needing to input the code and/or learn it manually.
A widget simplifies the whole process by allowing it to be done for us and all we need to do is drag it into our website.
For example; If we wanted an image on the website and wanted to resize it all we do is drag the image widget into our design area and toggle a few options.
Normally you would need to enter this sort of code:
<img src="/yourimagelink" alt="" style="background: ; width: 100px heightpx"></img>
That’s a small example of the code. The more we wanted to do to it, the more code is added, which makes it a pain.
Widgets remove the coding side and make a drag and drop and toggle effect for us so anyone no matter how techy they are can do it and get great results.
What widgets do I use
Once you get started, you’re going to be asking what widgets should I be using.
Too many factors are involved in deciding that for you, BUT a safe bet usually is:
- heading widgets
- text editor widgets
- image widgets
- button widgets
- inner section widgets
Having JUST those widgets is more than enough to build a full-blown website.
Might take you longer if you don’t have the PRO version but still really easy to accomplish.
The more you use Elementor, the faster and more comfortable you will find deciding on your widgets.
Other information I cover
- Copying and pasting styles onto other widgets
- How to think about creating and exploring the widgets
- Practice makes perfect
- Absolute, fixed positioning of elements
- What each widget does
- What Elementor Pro widgets give you
Here is the video showing you some extra widgets you get in Elementor Pro
Elementor Sections
Perhaps one of the most important videos of this section of building your WordPress website is Elementor Sections.
Have a watch of this walkthrough of Elementor Sections where I show you how to use sections.
What is a Elementor Section
An Elementor section is areas on your canvas you place your widgets; in fact, sections is a widget itself.
Why We Use Elementor Sections
We are forced to use sections even if we did not want to.
Sections are essential when building websites because it helps you create a layout for your site.
Sections will either look like a square or a rectangle always because that is how you should be building a website or imagining it when trying to breakdown your design.
Elementor Pro
In this section, I talk about what Elementor Pro is and why you should consider investing in it.
After all, having Elementor is like having a web developer BUT cheaper and much easier to manage.
Here is the video of me walking you through Elementor
If you are interested in buying it, please click here
Getting Mobile Friendly (Responsive) with Elementor
Shockingly so many people in 2020, including digital agencies, still do not think about how a website will look on a mobile or tablet.
People just assume you create your website on desktop and it somehow magically appears properly formatted on all devices.
Er… No.
That’s not how it works.
You need to tweak what you’ve done to display correctly on other devices.
Have a search on Google for how many people use a mobile or tablet device to browse online.
Once you see the statistics you’re going to be like “Do I even need a desktop website” – yes, yes you do.
Desktop traffic is still prominent and often, a higher converting traffic source.
Thankfully we have Elementor to help us quickly and easily get mobile-friendly.
Have a watch of this video showing you how you can turn your WordPress website mobile friendly using Elementor.
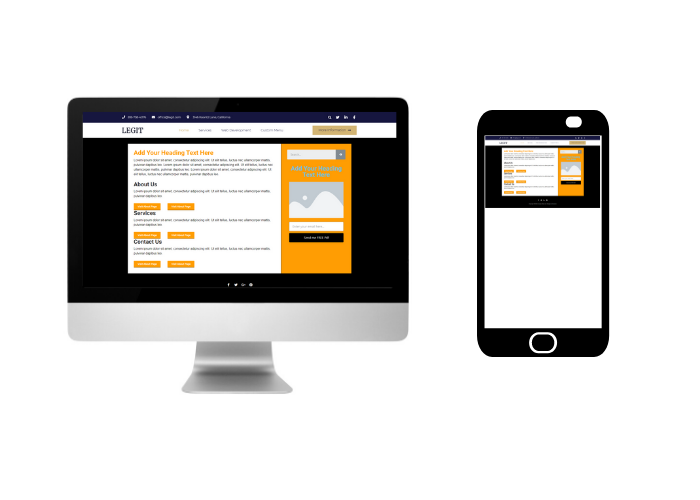
What Website Responsive Mean
No shame in not knowing what responsive means. Often people get confused (including website “pro” developers) the difference between mobile-friendly behaviour and responsive behaviour.
Here is the difference.
Responsive behaviour: Simply, your website will shrink down to the size of the device it’s being displayed on.
Responsive behaviour will not change the layout of your site. Having just a responsive website is not a good thing because your site shrinks to the size of the screen it’s being viewed on.
Imagine how small the text becomes when trying to view it.
The text on a responsive design will not collapse onto a new line or anything like that. The text will shrink super small to ensure the whole of the website remains the exact same look as it does on a desktop monitor.

See what I mean?
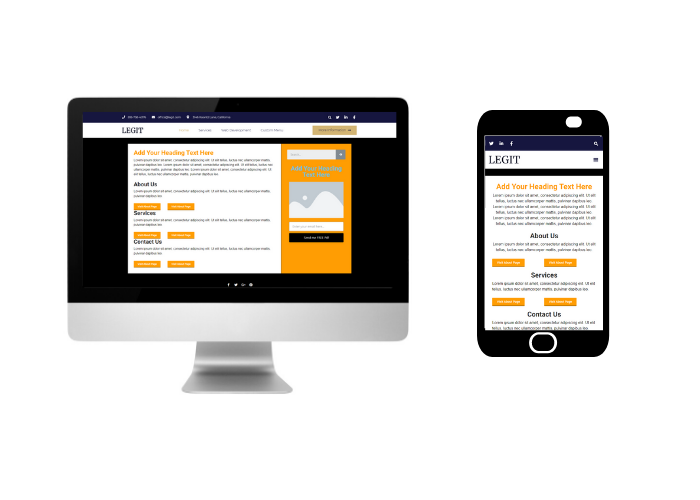
Mobile-Friendly: Instead of the mobile shrinking to fit everything the way it is on desktop onto whatever size screen its on, mobile will collapse the sections into an easy to read version of your current website.
Here is what I mean.

Can you see how much easier that is to read and navigate around?
At the end of the day, we build websites for our customers, NOT for our businesses.
Weird phrase but what’s the point of a website if it’s not doing what we want it to do?
A website is most of the time built to get customers or make our life easier by showcasing stuff. Hence, we don’t need to repeat ourselves OVER AND OVER.
It’s up to you if you want it to be mobile-friendly or responsive. I recommend spending an extra 5-10 minutes, making it mobile-friendly.
Is it really that hard?
Oh, by the way. It has major SEO effects as well soo…
Elementor Templates and Display Conditions
We are in the final section of the design stage of your website.
If you’re still here and been following all the guides, well done. Seriously so many people drop off at stage 1.
You’re a serious person and would love to invite you to my personal Facebook group where you can ask me questions about websites and online systems and Ill directly answer you.
If you would like to join, please visit my contact page by clicking here and send me a message asking to join the FB group.
I’ll reply with the link.
RIGHT!
The big en and most fun part of using Elementor.
Elementor Templates and Display Conditions.
I would recommend having a watch of this video walkthrough as it does get slightly techy, but nothing you won’t be able to handle.
Elementor Templates
Elementor templates is a fancy way of streamlining your website creation by creating one design and assigning it to everything else or specific things.
In the video above, I show you how I took the home page design we’ve created and replicated it into the Elementor theme builder for pages.
I then show how I swap out the static text we created and replace it with dynamic widgets which will automatically change depending on the page your visitors are on.
In other words; using templates allows you to do someone once and once only.
Elementor Display Conditions
Display conditions are the way you assign the templates to certain pages or posts or categories.
For example: Let’s say you want to create a product review template.
You want the product review template to be different from your core service pages.
You would create a template called “Product Review Template” and then on the template editor simply use display conditions to assign the template ONLY to any page under the category of “Product Reviews”.
That is everything you need to know about Elementor Templates and Display Conditions.
NEXT STEPS
It’s all good reading this guide, but if you don’t apply it, you’re not going to move forward.
I want you to take action if you have not already.
Here is step by step what you need to do to complete this guide.
Step 1: Play with the Elementor interface – go wild, drag and drop widgets all over the place. Play with the settings and practice moving things around including deleting them. Spend 10-15 minutes doing this.
Step 2: If you have not yet purchased Elementor Pro, I highly recommend you do as it will streamline everything for you AND when the inevitable does happen of you buying it, you want to get it at a price it’s at now. It’s likely going to rise in price soon. -> Click here to purchase Elementor PRO
Step 3: Play with the forms widget (if you’re pro elementor) – this will allow you to understand what’s what with the forms.
Step 4: Create your homepage design using the layout recommendation I spoke about earlier on.
Step 5: Re-watch the templates video and go ahead and apply a template to your service pages.
Big congratulations if you’ve completed this stage of my guide.
We are now going to move onto auto-responders and connecting it all up.
You now have yourself a site, now its time to start automating and getting smart with how everything should be used.
Remember; a great business is a set of systems and procedures that work without you.
That’s our main goal here, and you only get to it by placing the foundations.
Next step