Looking to create a HTML Email Signature without coding? In this step by step email signature tutorial Im going to show you how you can quickly turn your email signature design into a HTML email signature you can apply to your email with clickable links.
No coding knowledge is required. Simply follow my steps and bring your email signature design to life.
Download the email signature below
Only £2 to download my email signature code! Click the buy now button to instantly get access to it.


Here are the exact steps I take in the video to bring the email signature to life.
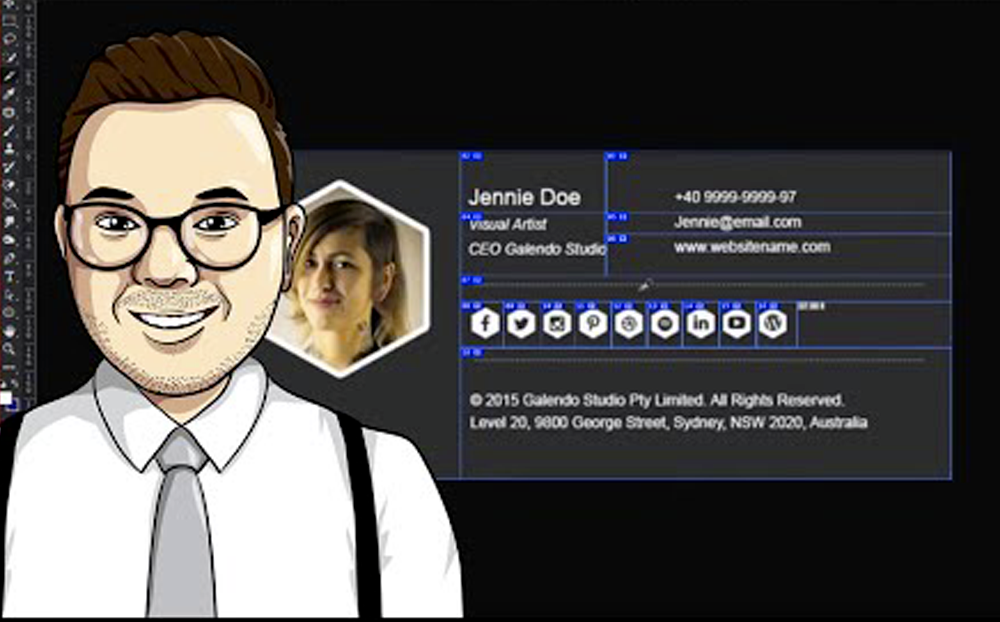
- Open your email signature design in photoshop
- Select the slice tool
- Create a section on each part of the image you would like to have a link on
- File – Export – Save for Web
- A popup should show a button called “preview”. Click it
- Go to your browser and search for brackets.io
- Download the code editor
- Create a folder on your desktop called “Email Signature”
- Open the code editor “Brackets”
- Drag the folder you should created into the sidebar of brackets
- Right click in the side bar and select “new file”
- Name the file index.html
- Go to brackets and paste the code.
- Go to photoshop and see the preview box you opened. Copy the code from the body all the way to the body
- Paste the code into brackets between the lines
NOTE: The code can be purchased for £2 by clicking here - Go to photoshop and press the save buttons and label the image as “1”.
- From the “?” in the code, delete all the way until the last digit.
- Replace the img src=”” code with your images
- Around the images you want links, apply the following code:
– If it’s a telephone: a href=”tel:YOURNUMBER”/a
– If it’s a email: a href=”mailto:info@youremail.com”/a
– If it’s a website: a href=”http://www.yourwebsite.com”/a
Download the email signature below
Only £2 to download my email signature code! Click the buy now button to instantly get access to it.

What to expect:
1) Purchase the email signature code via Paypal (You do not need a paypal account) – click the button above
2) Once payment has been accepted you will automatically be taken to the email signature code
100% secure payment.